Some web sites and web applications add custom scrollbars to
meet the UI or to make it look different on their site. of course you also have
met in some web you visit. In this article, I will give a wordpress tutorial on
how to add custom scrollbar in WordPress without you writing any code.
Scrollbar WordPress A custom scrollbar can be added with CSS
into a WordPress site, like a tutorial I've published before. check : CSS Tricks
Change the Scrollbar design of Webkit Browser, but due to browser compatibility
issues this solution is not ideal.
The first thing you need to do is install and enable the
Dewdrop Custom Scrollbar Plugin. After installation, you need to go to Settings
»Dewdrop Scrollbar to configure the settings.
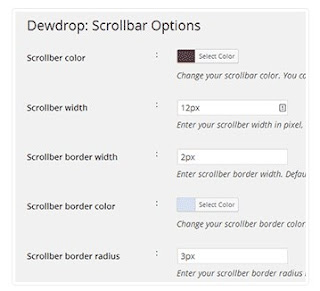
On the plugin settings
page, the first thing you need to change is the scrollbar color. Then select
the width for your scrollbar, the default width is 12px. You can also adjust
the width and color of the border or border scrollbar. Finally, you can set the
border radius for the scrollbar . The default border fingers for a 3px custom
scrollbar. When done, save your settings. see the scroll changes to your blog
or website.


1 komentar
WordPress is not rocket science. Even non-tech junkies can therefore operate the site through the user-friendly software. As long as the individuals are well-rounded in Facebook and Microsoft Word thrive landing pages